学習内容
- Reactデベロッパーツールのインストール方法
ブラウザ拡張機能
Reactで構築されたウェブサイトをデバッグする最も簡単な方法は、Reactデベロッパーツールのブラウザ拡張機能をインストールすることです。これはいくつかの一般的なブラウザで使用できます。
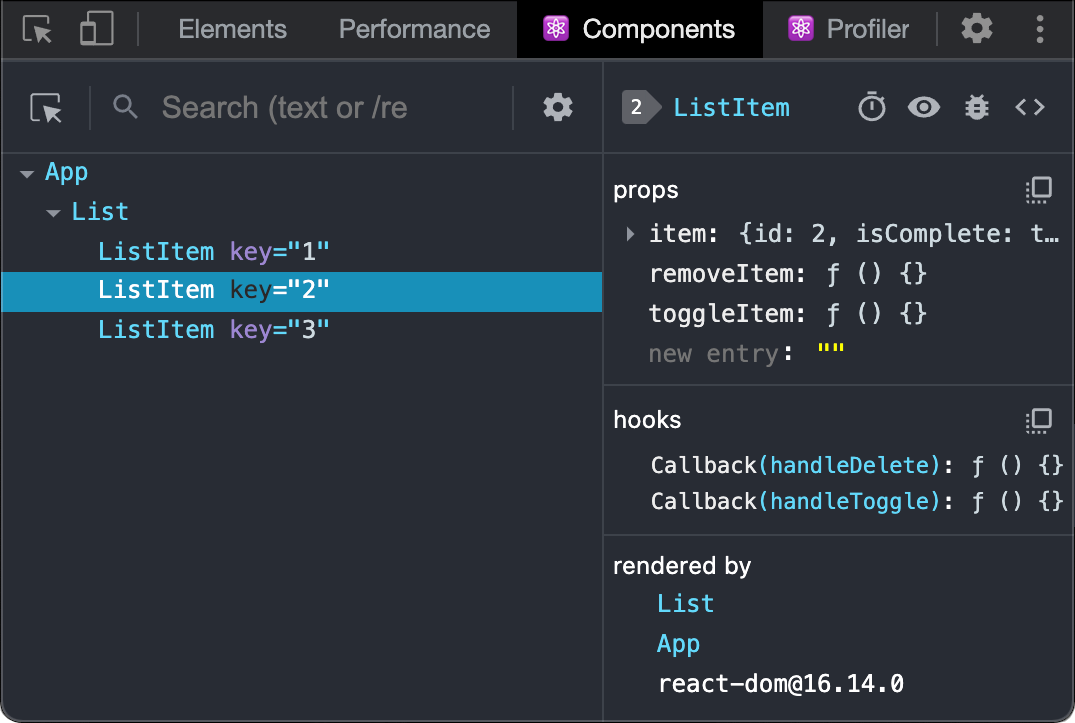
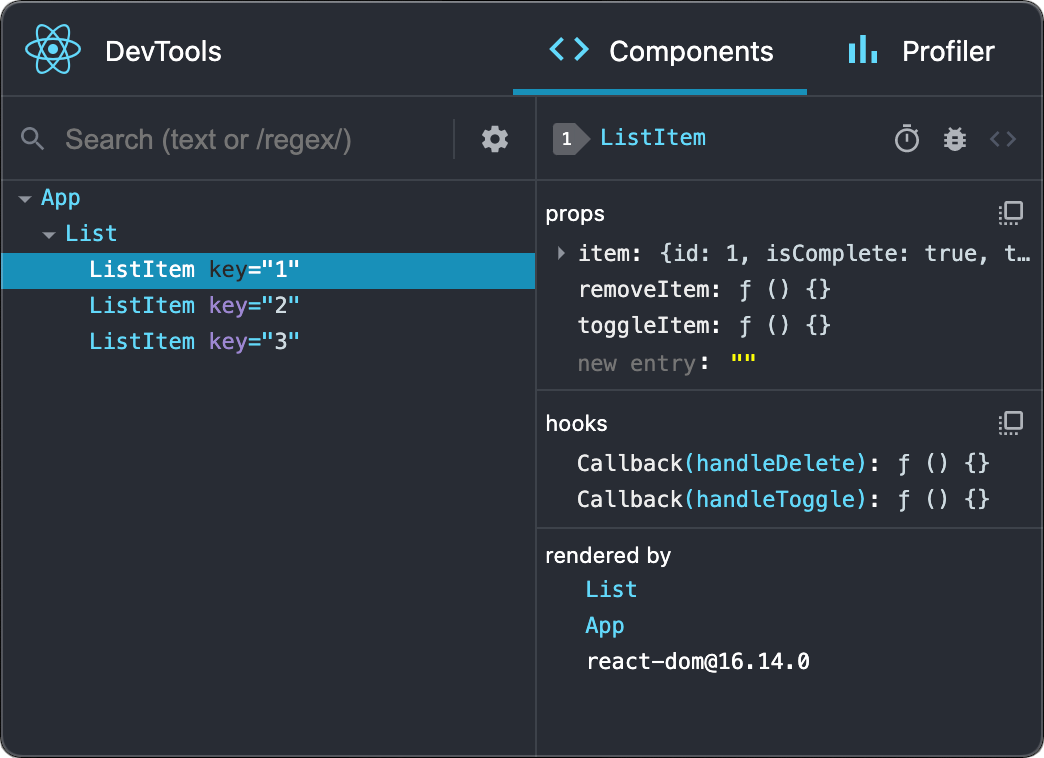
これで、Reactで構築されたウェブサイトにアクセスすると、「コンポーネント」と「プロファイラ」パネルが表示されます。

Safariおよびその他のブラウザ
その他のブラウザ(例:Safari)の場合、react-devtools npmパッケージをインストールします。
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools次に、ターミナルからデベロッパーツールを開きます。
react-devtools次に、ウェブサイトの<head>の先頭に以下の<script>タグを追加して、ウェブサイトを接続します。
<html>
<head>
<script src="https://:8097"></script>ブラウザでウェブサイトをリロードして、デベロッパーツールで表示します。

モバイル(React Native)
Reactデベロッパーツールは、React Nativeで構築されたアプリの検査にも使用できます。
Reactデベロッパーツールを使用する最も簡単な方法は、グローバルにインストールすることです。
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools次に、ターミナルからデベロッパーツールを開きます。
react-devtools実行中のローカルのReact Nativeアプリに接続するはずです。
数秒後にデベロッパーツールが接続されない場合は、アプリをリロードしてみてください。